
Ford x Berkeley Innovation
Envisioning autonomous mobile shopping experiences
ROLE
Contracted Design Consultant, Ideation Lead
TIMELINE
Feb - May 2020
DISCIPLINE
UX Research, Product Design, Design Visioning
Background
Ford Motor Company is currently seeking to develop a service that connects autonomous vehicles (AVs) to shopping experiences, focusing on the shifting needs of the modern consumer and the fast-paced evolution of technology.
Our job was to research mobile shopping habits of consumers and conceptualize various services that an autonomous car could provide apart from food and package delivery. Through this, we were able to create user flows and detail various experiences that would assist Ford’s continuous development on the future of autonomous vehicles.
Thus, we asked the following question:
What might an autonomous shopping experience look like?
Final Solution
We created 3 additional services that extend beyond general food and package delivery:
Returns
Offering users an autonomous return system that is more convenientProduct Testing
Scheduling a “testing period” for products before purchasing themImpulse Purchases
Prompting instant purchases of promotional or popular products that are stored in the car
Standard Interactions
These screens are generalized for any type of service option.
Greeting
Initial greeting as user approaches
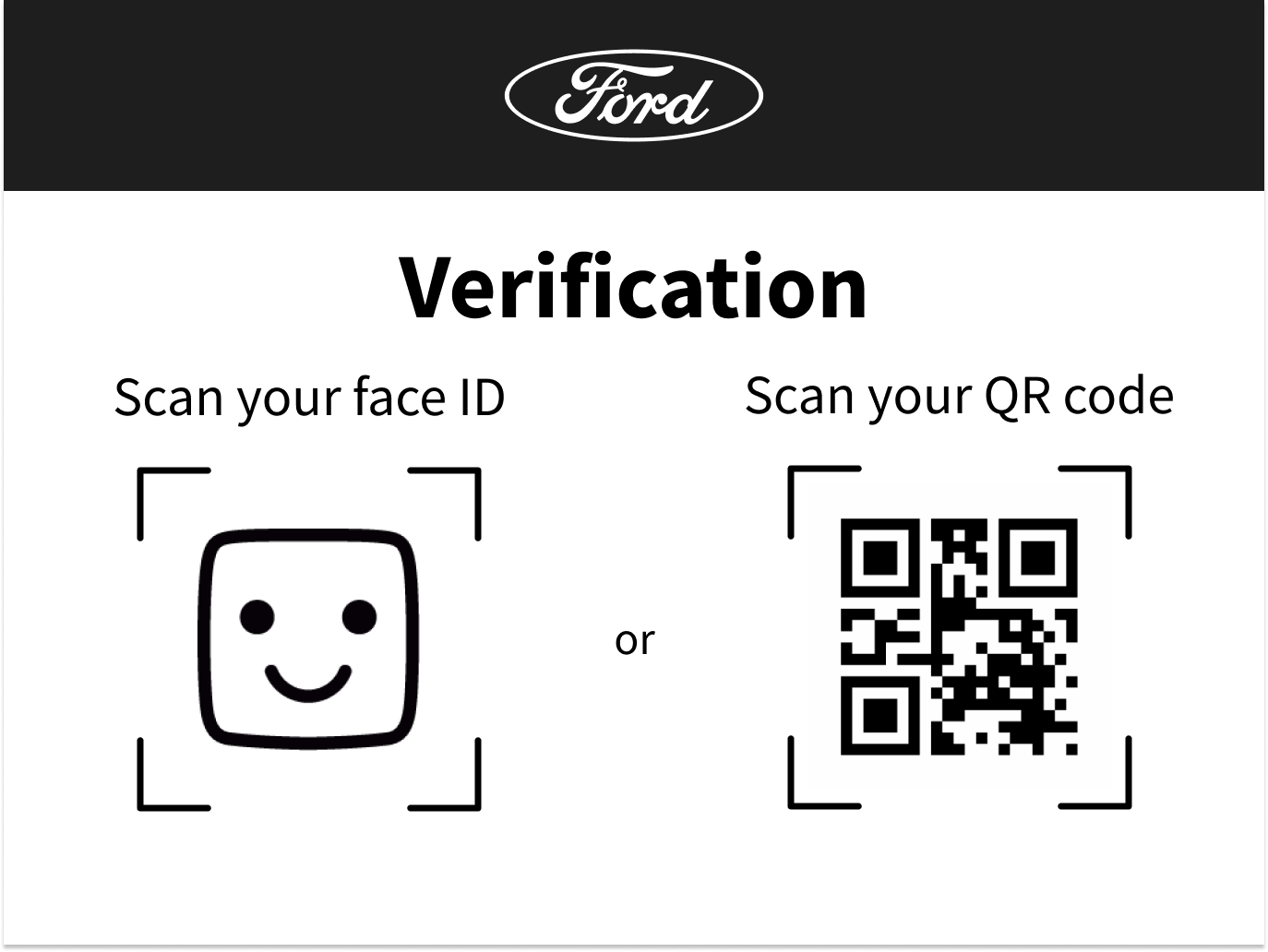
User access options
Gives users a sense of security when accessing their items
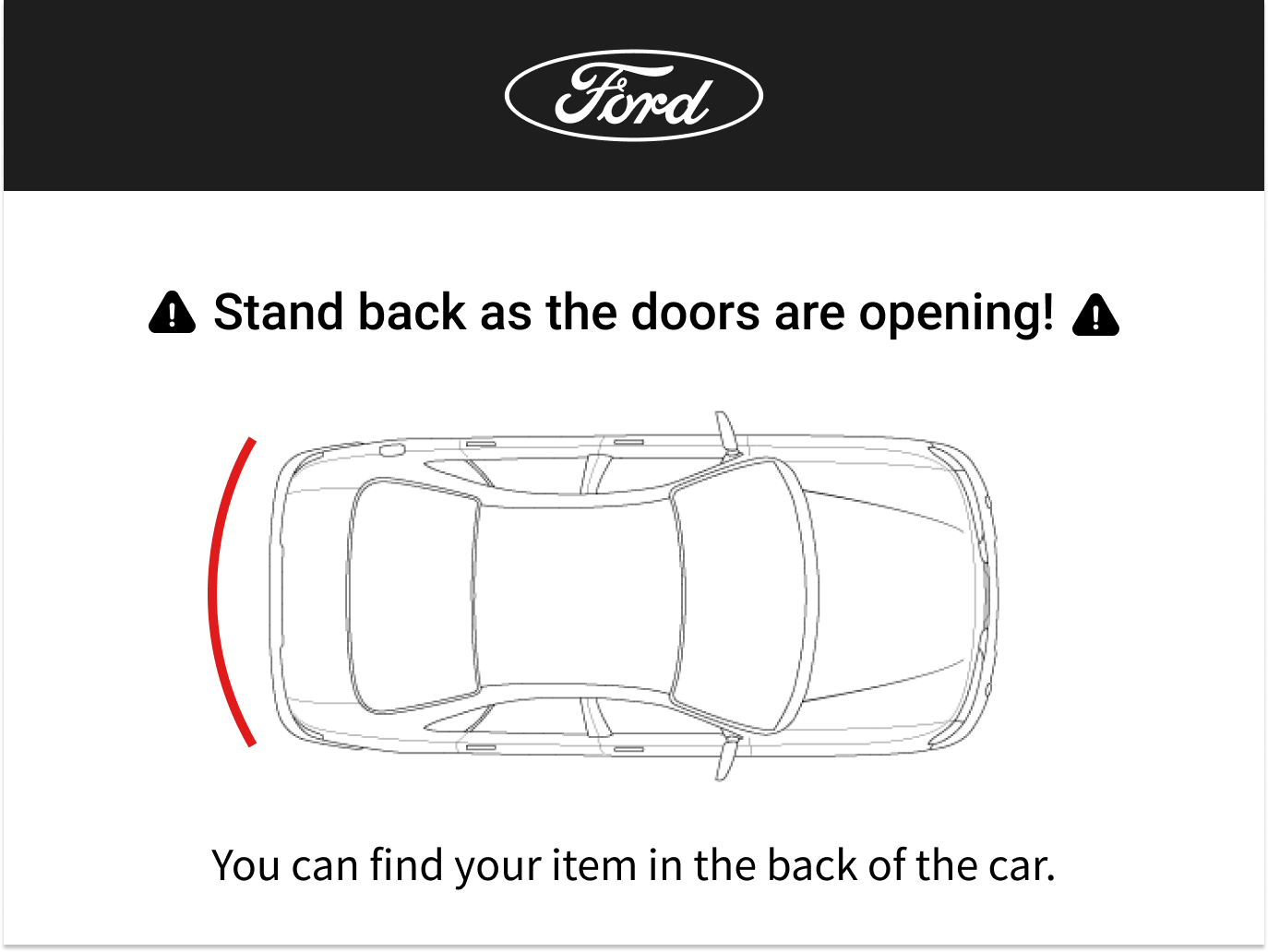
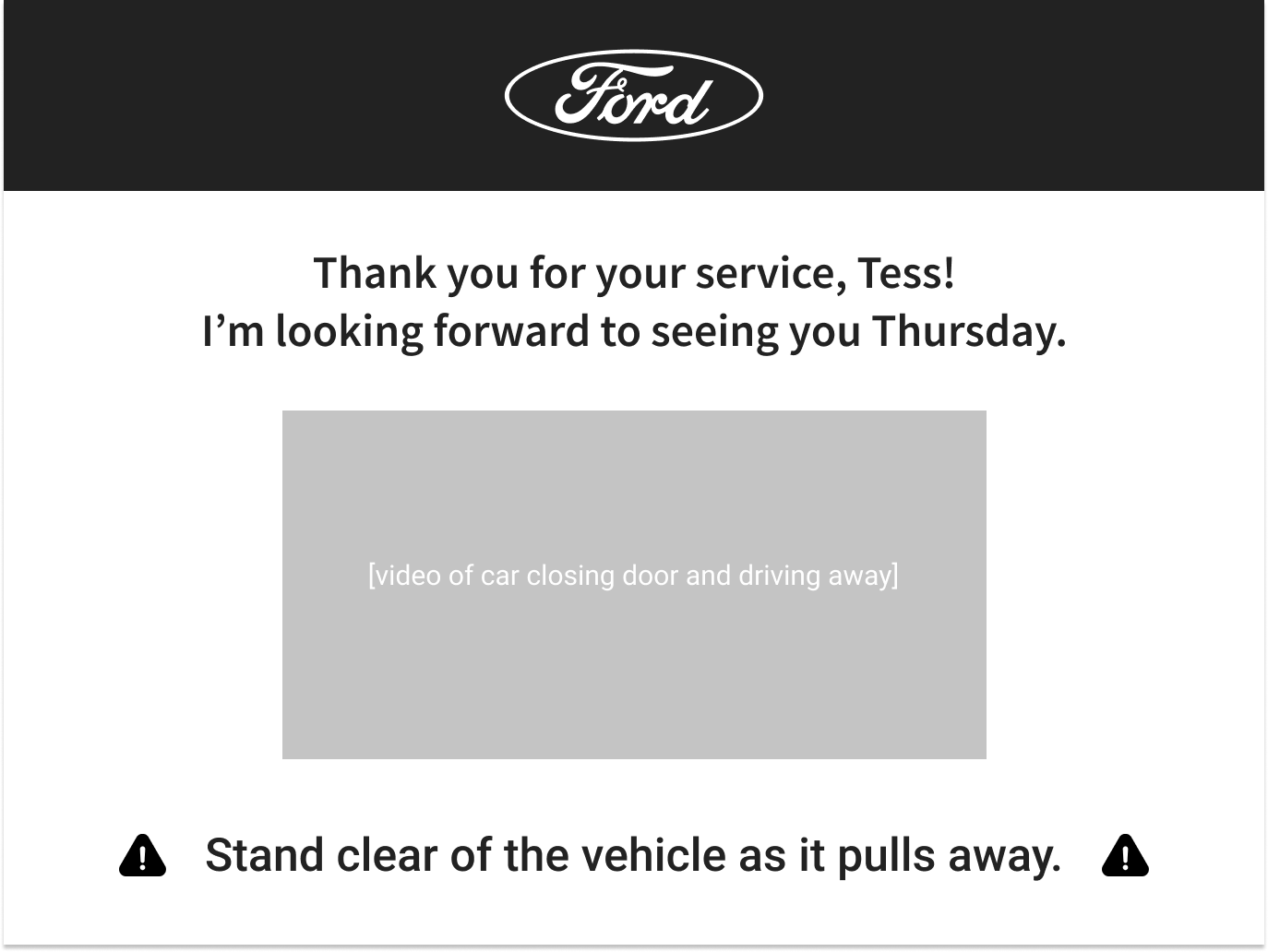
Car door opening warning
Shows and warns users what door will open for them to receive their items.
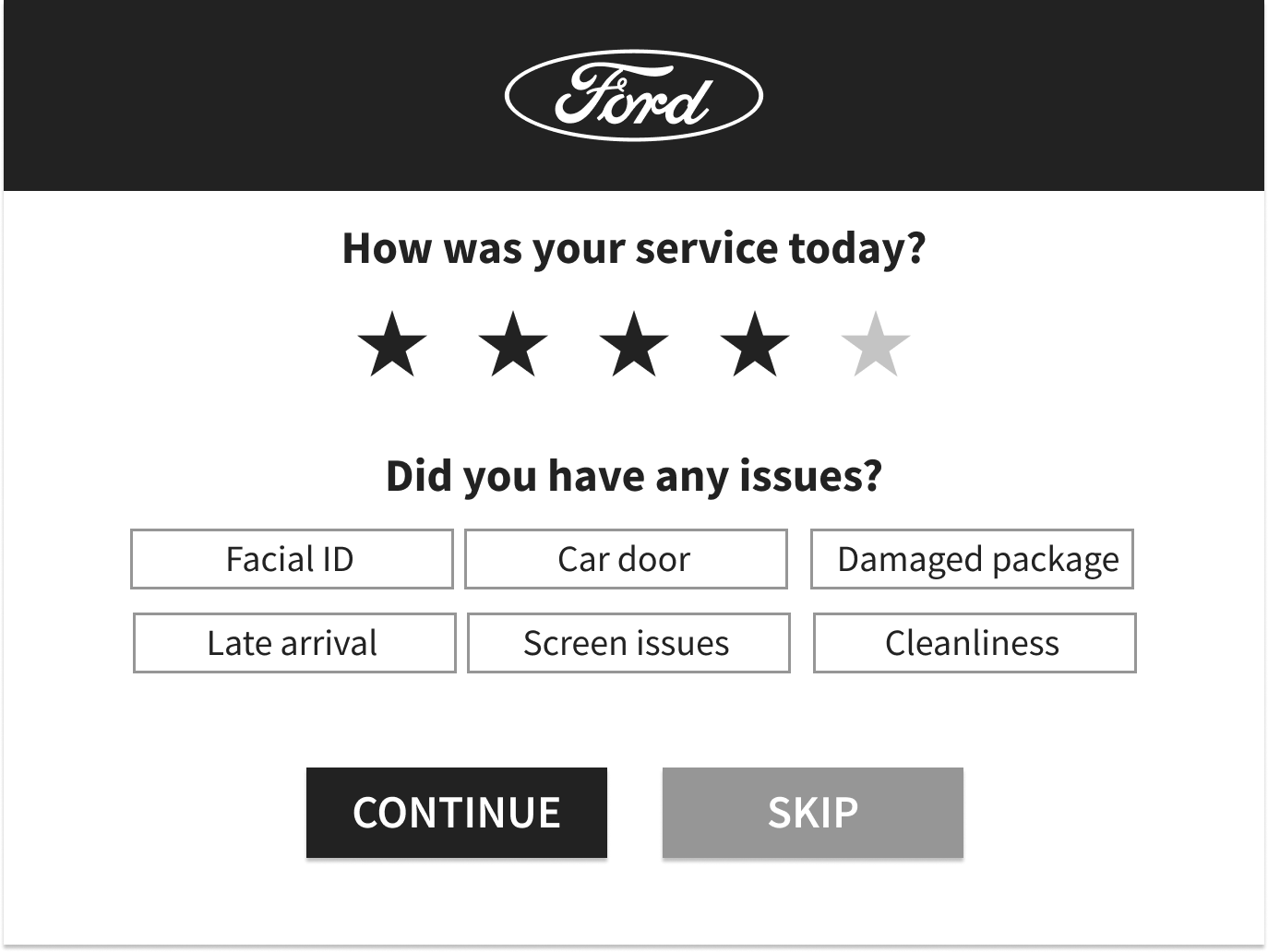
Service feedback form
An optional feedback form that allows Ford to continue to improve their services
Departure
An animated video of the car driving away will be shown to create a friendly visual
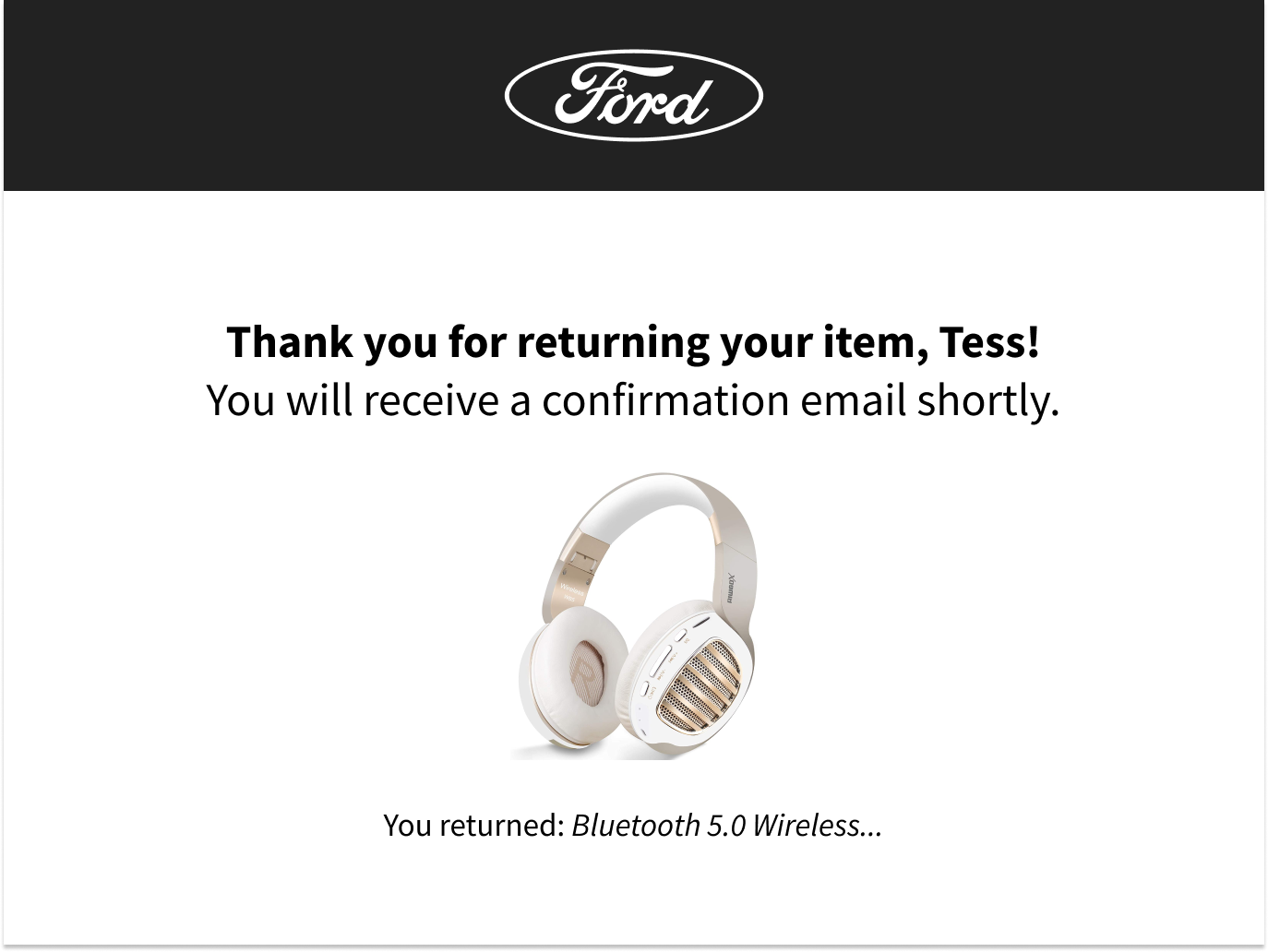
Returns
These screens show up specifically for the return service. The visualizations follow the car door opening warning screen for users to place the item they intend to return in the car.
Return confirmation
Giving confirmation to the user that the return was successfully completed
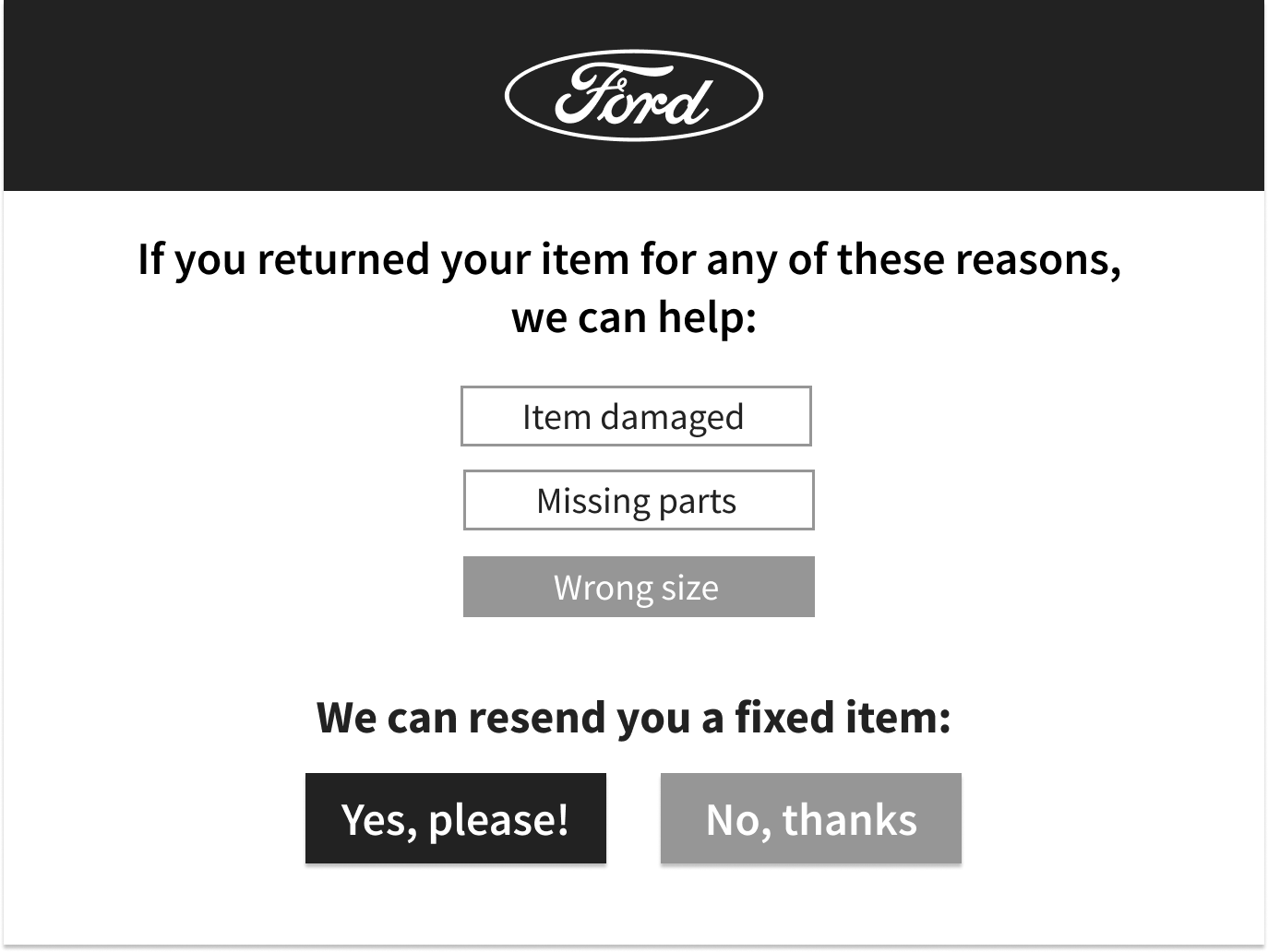
Optional feedback form
An optional feedback form for users to report why they returned an item. Offers a solution to resend a replacement item to the user
Product Testing
Screens that show up specifically for the product testing service. The screens follow the car door opening warning screen for users to grab the item they are intending to test.
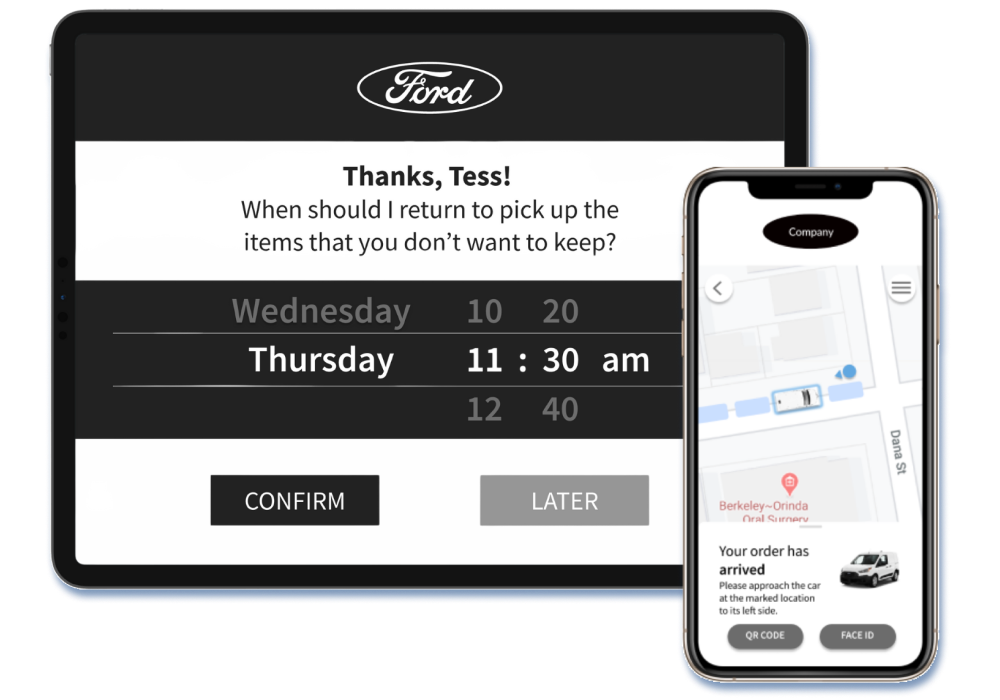
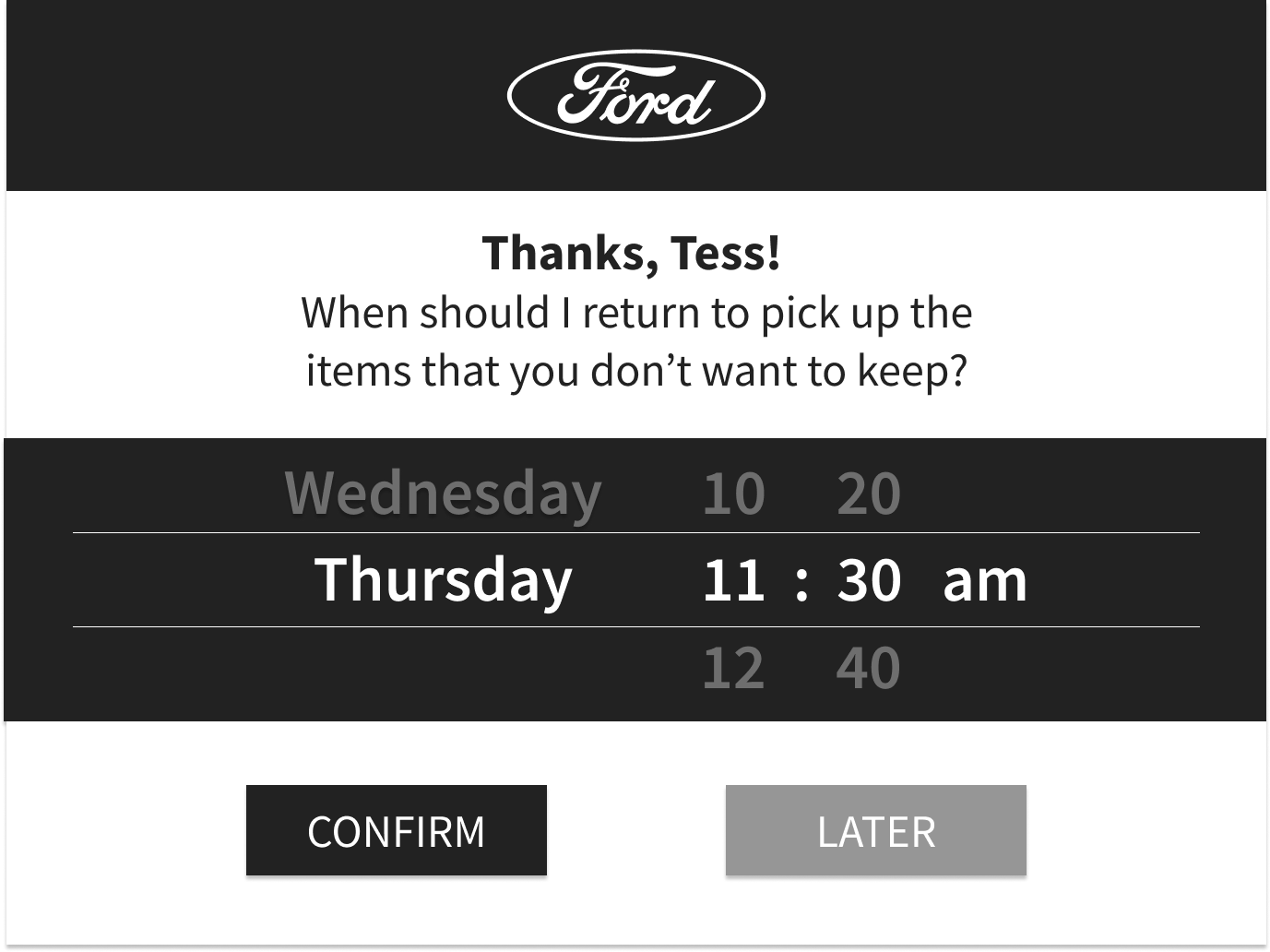
Scheduling for pick-up
The user can optionally choose to schedule the end of the testing session, which can be changed later at any time
Departure
A special last screen after the user has grabbed their test item with a custom message depending on the user’s testing period
Impulse Purchasing
Screens that show up after the user’s service has been completed. This prompts users to browse popular products that are currently on display inside of the car. Users can choose to skip this if they are uninterested.
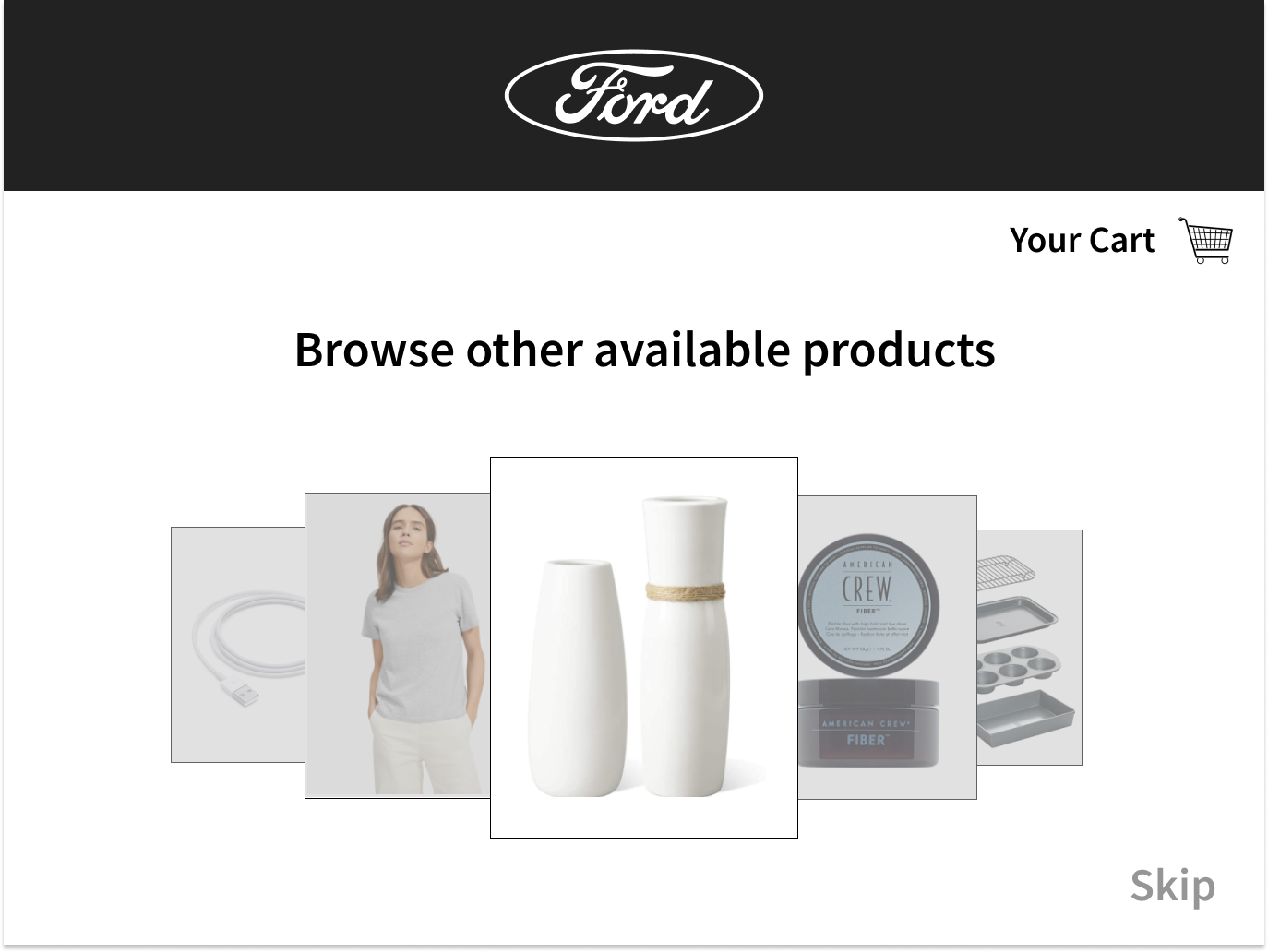
Offering products
Notifies the user of the impulse purchasing service by offering select products
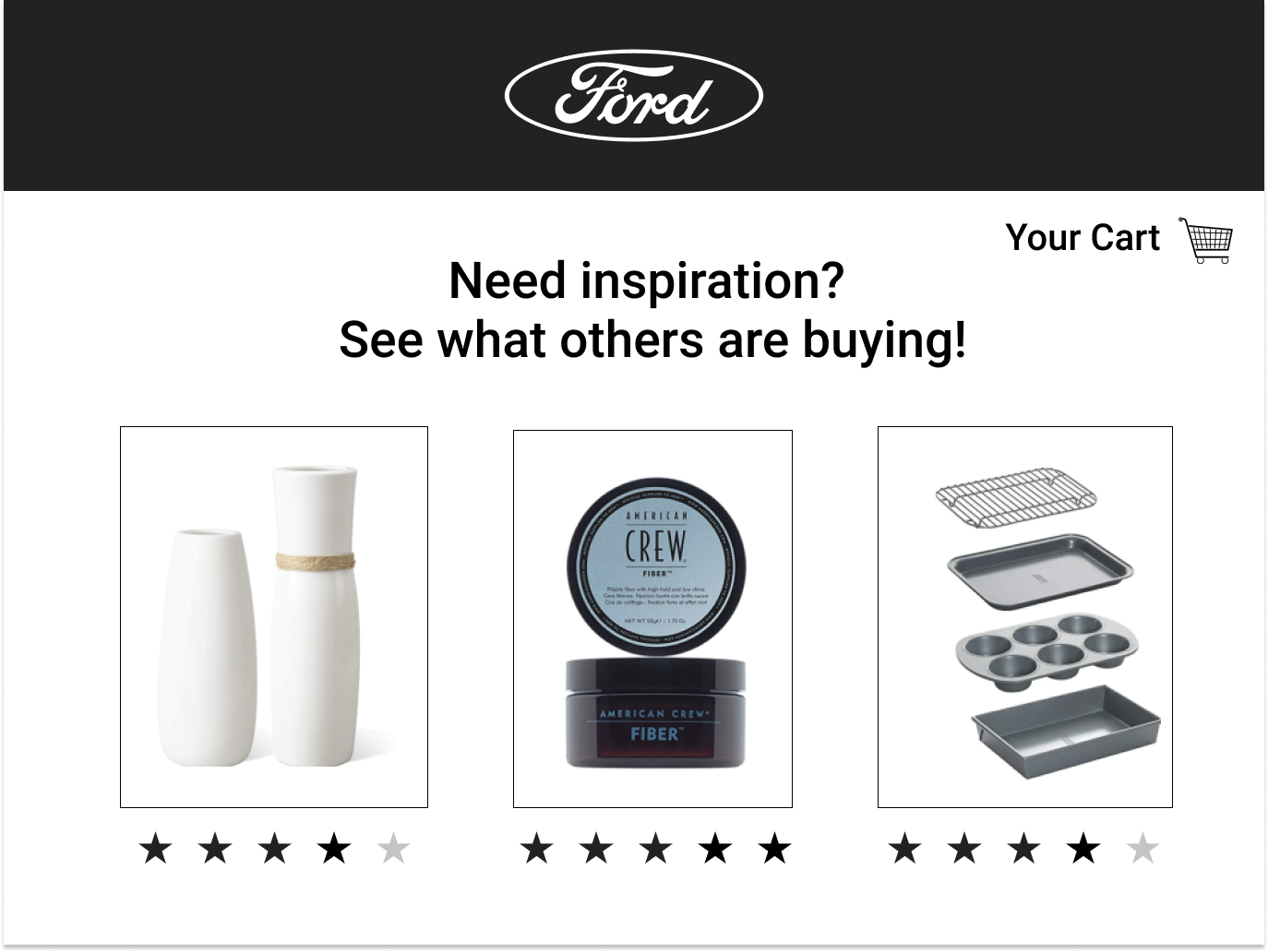
Specific product details
Gives a description of a specific product, with a rating and top reviews
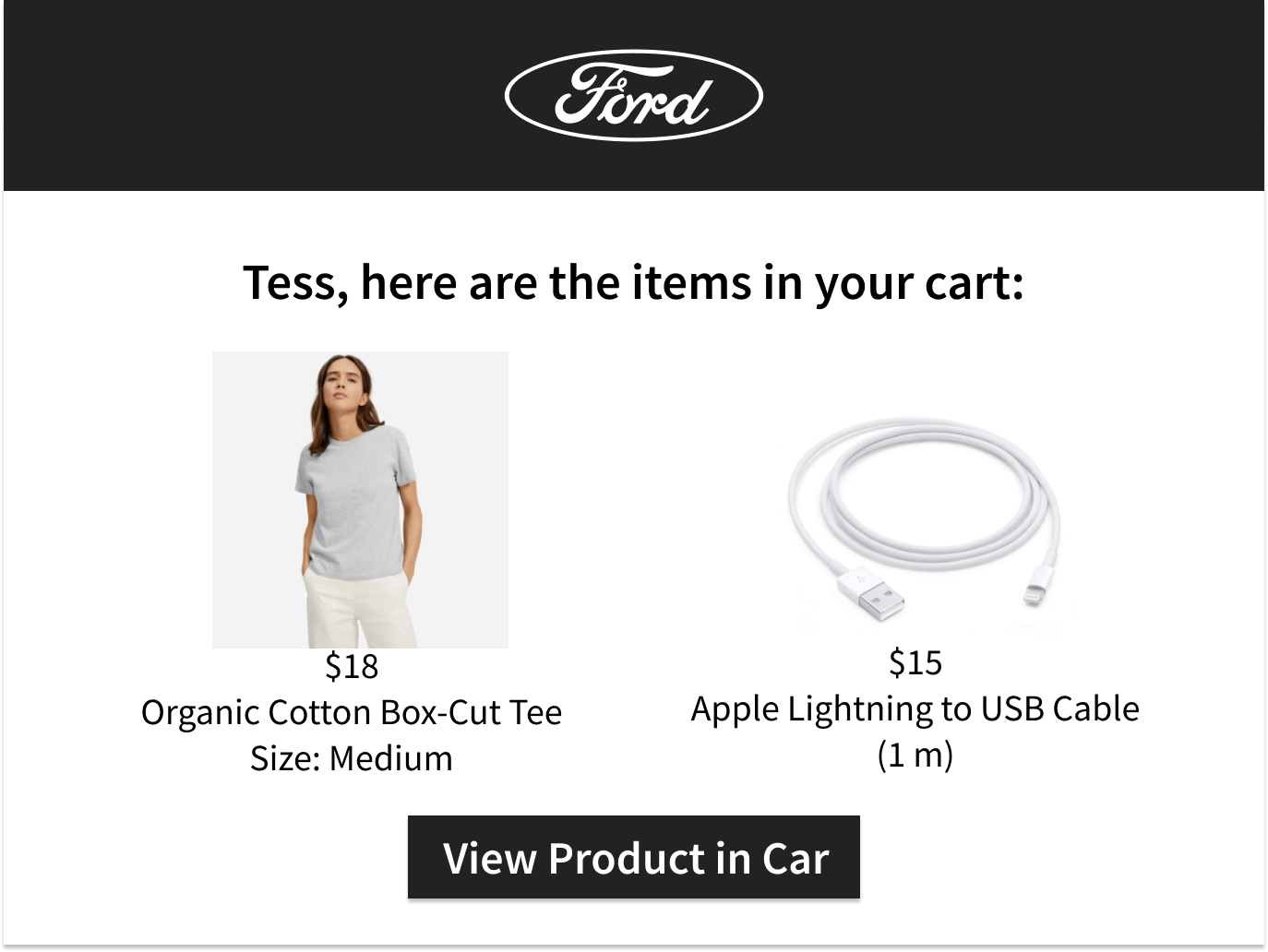
Current cart
Details the items in the user’s cart, prompting users to view the products that are on-hand in the car
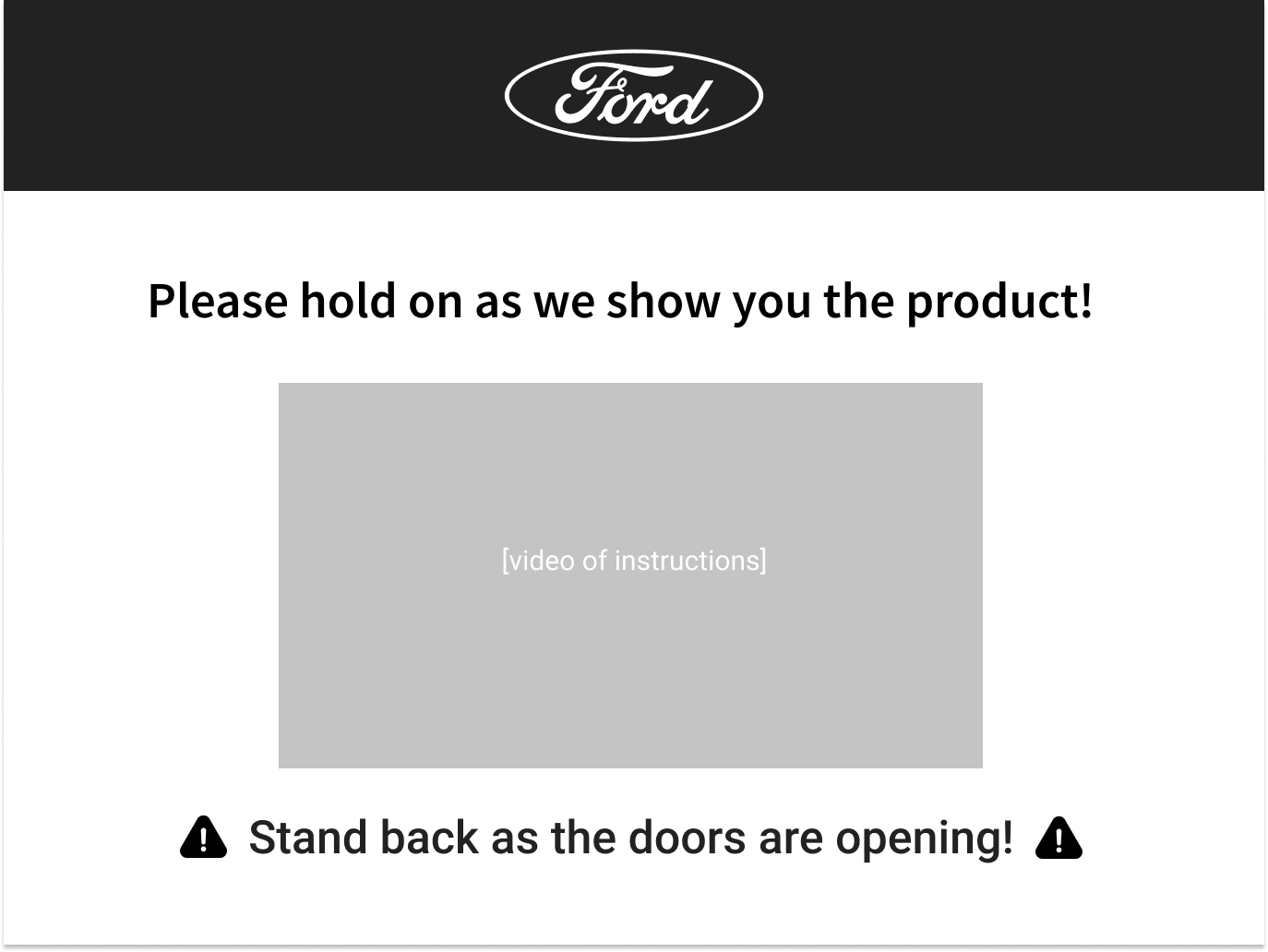
Instruction video
Plays a video instructing user how to browse the items available for immediate purchase in the car
Guiding user purchases
A screen that pops up while the user browses products to assist with choosing
Wait a sec, how did we draw these conclusions?
Let’s see the process. 🠓
Research
We started our project by conducting research on typical shopping habits to target pain points and motivations that influence how users shop online. We also asked about the perception of autonomous vehicles to connect online shopping with technology.
Secondary Research
We started off with outside research to learn more about the perception of autonomous vehicles and online shopping services.
We also sought out existing business models that offer unique delivery services and see if they offered anything different.
Survey
To quantitatively learn about mobile shopping experiences, we designed a survey that received 100+ responses.
Our goal was to identify shopping patterns for online, delivery, in-store, and autonomous services to help identify target vendors.
1-on-1 Interviews
We conducted 11 interviews of users of different ages, geographic locations, and shopping preferences.
Our goal was to find pain points in the shopping journey that can be solved with AV services, as well as understand what aspects of online shopping that customers value.
Synthesis
We gathered all of the information from our surveys, interviews, and secondary research and categorized our findings via an affinity mapping session. This helped us see the various aspects of delivery service, different types of products, and see what motivations & pain points people had with existing mobile shopping services.
To differentiate between experiences with shopping for a product and getting the product delivered, we further categorized these insights into 2 different mind maps.
Main Insights
We were able to find key motivations and pain points behind mobile shopping after conducting our brainstorming exercises.
Motivations
1. Convenience
Consumers often deliver their items because of a lack of transportation methods2. Price
People shop online because prices are cheaper and prefer to have no additional fees3. More options online
There is a wider array of options to browse through as compared to in-person shopping4. Accessibility
It is easier for heavy loads like mattresses or reams of paper to be delivered than picked up
Pain Points
1. Inconvenient returns
The regular return process is too long and inconvenient2. Lack of security
There is a worry for mishandling of items + safety when buying from independent sellers3. Picking-up larger items
Consumers without access to cars have trouble picking up their items4. Additional charges
Extraneous charges such as shipping cause consumers to shop on alternative websites5. Time sensitivity
Not knowing when products will arrive or wanting them to arrive at a specific time
Perception of AVs
We also wanted to gage how familiar and comfortable users would be interacting with AVs, as they can be classified as more innovative technology.
Younger respondents (17-40) were more comfortable with interacting with an autonomous vehicle than older respondents (40+).
Most respondents were at least somewhat comfortable interacting with an autonomous vehicle.
The Overarching Theme
We noticed that many pain points that online shoppers had existed because of the inconvenience of the usual return system and a lack of in-person experience. Since these were major insights, we decided to focus our main solution on solving these pain points.
Personas
To design for specific users, we created 4 possible personas with varying pain points and mobile shopping experiences drawn from our insights.
We wanted to narrow down our scope, so for our final solution we decided to focus on Tess, a young adult who lives in New York City and frequently depends on delivery services due to her busy schedule. She also represented the habits of the majority of online shoppers that we researched, so she was the most broad representation of a typical user.
Storyboards
To imagine the micro-moments users would experience while interacting with an autonomous vehicle, we created storyboards to map out specific interactions they would have in a hypothetical situation. Each storyboard was tailored to each persona or to a general concept we were interested in developing further, and touched on various concepts we were developing.
Ideation
Filling in the gaps of online shopping
After sifting through our categorized insights, we came up with many different concepts that all focused on making the delivery system more convenient and made up for the lack of in-person shopping.
Every single concept we developed touched one or more aspects of our motivations and solved one or more of our pain points. After an online post-it note session for ideation, we came up with 25+ concept features.
Physical Car Designs
Service Compartments
Organizing and compartmentalizing the car for the multiple services offered
Car Opening + Ramps
To focus on accessibility and account for larger + heavier items, we ideated multiple designs for how the car would open.
MOTIVATION
It is easier for heavy loads like mattresses or reams of paper to be delivered than picked up
Delivery App
On-route Updates
Ideating on real-time tracking of items being delivered.
PAIN POINT
Not knowing when products will arrive or wanting them to arrive at a specific time
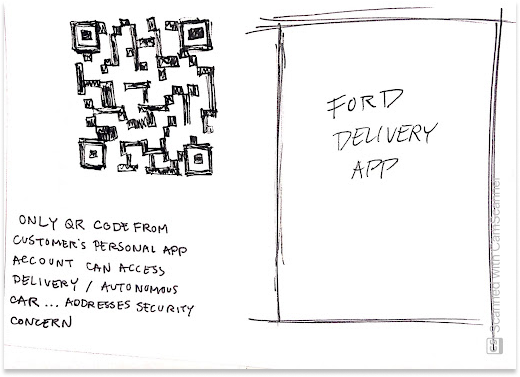
QR Code Scanning
To unlock the corresponding compartment for the user’s order, they an use a specially generated QR code. In light of COVID-19, we conceptualized having no-touch interactions with the car.
PAIN POINT
There is a worry for mishandling of items
General User Flow
We created a general flow of our three services that incorporated our prototypes and mapped out the all of the micro-moments users would have when interacting with the car.
Value Proposition
Our proposed 3 features target major pain points that users generally experience when mobile shopping: lack of convenience and flexibility while shopping for products that they cannot see in-person.
1. Returns
By offering a simplified return service, users can feel at ease knowing that they can easily return any products they do not like, as opposed to the normal process that is very inconvenient.
2. Product Testing
Scheduling “testing periods” for products allows users to have an experience that mirrors in-person shopping by letting them test out products before purchasing them.
3. Impulse Purchases
On the business end, impulse purchases allow not only users to continue engaging with the service, but also allows external companies to pitch in their products for this service. This also allows people to have a more curated and wider variety of products to browse through.
User Testing
We interviewed 4 people and explained the overall flow of the 3 services. We then asked them to walk us through the features of our wireframes, clear up any design decisions we were unsure of, and confirm design decisions we had made. This allowed us to reflect upon our solution and see if they solved the pain points we targeted and see how practical the design was.
Major Feedback
1. Major preference for QR code > facial recognition
2. Creating better visuals and animations to provide better instructions
3. Having options like “Skip” are useful, especially under time constraints
4. Ensuring the screen for impulse purchases is more evident to the user
Results
Our final deliverable was a visioning document that explained each service we came up with, all the visual mockups we created as an aid to each concept, and the generalized flow of the three concepts.
We presented our findings to a team of designers and engineers at Ford. The clients were very pleased with our research results and specific concepts. They found that our results of returns, convenience, and product testing were very eye-opening, and something they realized they hadn’t explored or scoped out.
They plan to take our major pain point and proposed system of returns and further flesh out the concept for their autonomous vehicle service. Since we focused on accessibility, they have decided to focus more on making their vehicles more accessible for all, another concept they hadn’t previously worked on.
Reflection
Overall, this project was a great learning experience for our entire team. We were able to learn a lot about the psychology behind mobile shopping, the uses of autonomous car technology, as well as all of the possible decisions users make when interacting with an experience. Although there were limitations from unexpectedly transitioning our project to a remote project, all of us were able to persevere and use our skills in design and research to create an innovative product that received positive responses.
I want to thank our clients Jen and Joy for giving us so much support and amazing feedback despite limitations due to COVID-19. This was a really great project to work on, and I’m really grateful for the experience and knowledge I gained!